Mint Jams in 3D CSS
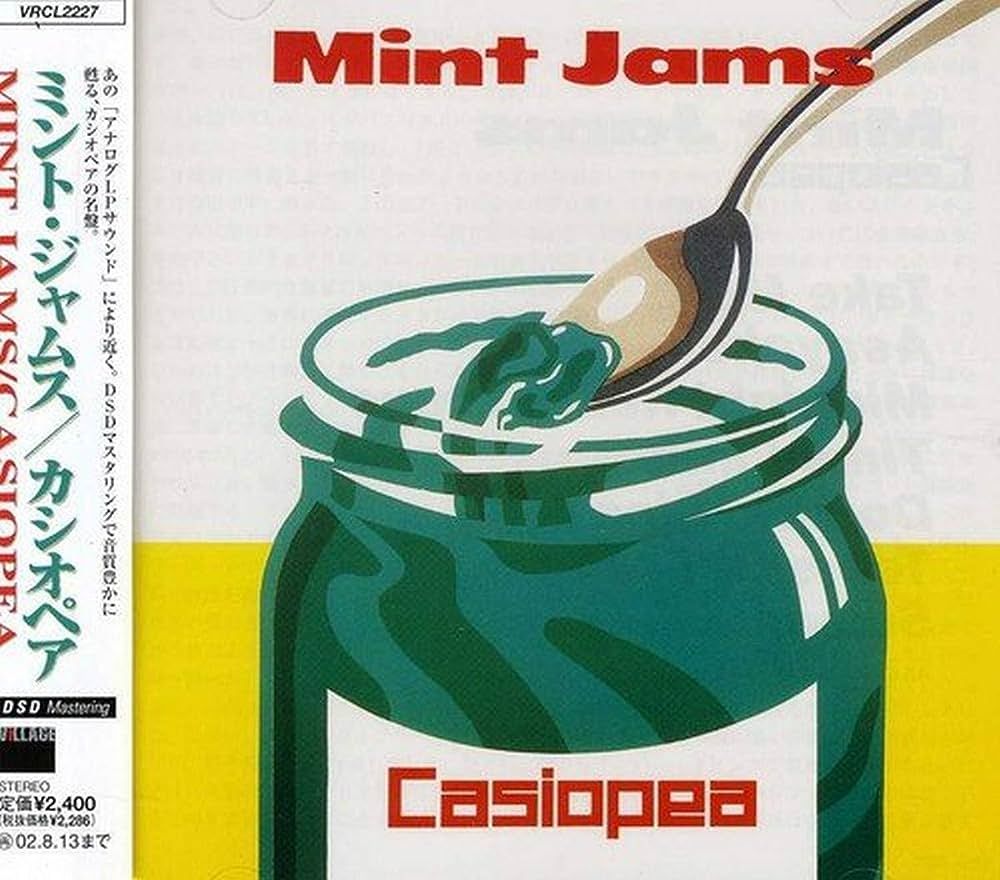
A friend showed me Mint Jams, the 1982 jazz album by Casiopea. The tracks are catchy, but I couldn’t stop thinking about the cover art.

I wanted to make the jam move.
First, I needed similar fonts to capture the title of the album and the group name. I dug through Google Fonts and FontSquirrel and DaFont. Seymour One, by the late Vernon Adams, felt right for representing Mint Jams. Matthew Welch’s free White Rabbit font looked good for the Casiopea jar label.
Using imagecolorpicker.com I got RGBA values for the red, off-white, and yellow. The back of the album cover lists the songs, so I added those too.

Now for that jar. David DeSandro has the excellent Intro to 3D CSS transforms, which got me rolling enough to make a boxy jar. The same color picker from before helped me get the right shades of green and white to recreate the jar.

The clip-path property allowed me to droop the label.

To get the “jam” look at the top of the jar, I generated a few SVGs using Get Waves. I flipped a few upside down. I also used their other tool, Blobmaker, to make jam fly out of the jar. Here’s the final result:
